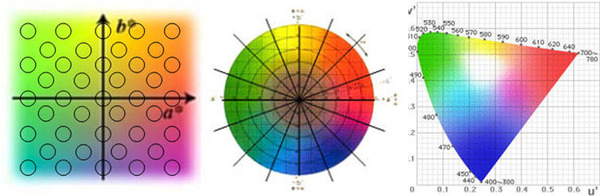
・色度図上の分布
 「XYZ表色系(Yxy表色系)」は、1931年にCIE(国際照明委員会)で標準表色系として承認された色の表わし方である。マンセル表色系やNCSといった顕色系の色体系と異なり、混色系の色体系である。混色系とは、原色を設定してその混色量で色を表示する体系のことで、色の定量的表示に適している。「XYZ表色系」は、[R][G][B](Red/Green/Blue)という「色光の三原色」の混色量を原理にしている。この原理は、人間はRGBの3種類の受容器によって色を知覚しているという「ヤング-ヘルムホルツの三原色説」の上に成り立っています。
「XYZ表色系(Yxy表色系)」は、1931年にCIE(国際照明委員会)で標準表色系として承認された色の表わし方である。マンセル表色系やNCSといった顕色系の色体系と異なり、混色系の色体系である。混色系とは、原色を設定してその混色量で色を表示する体系のことで、色の定量的表示に適している。「XYZ表色系」は、[R][G][B](Red/Green/Blue)という「色光の三原色」の混色量を原理にしている。この原理は、人間はRGBの3種類の受容器によって色を知覚しているという「ヤング-ヘルムホルツの三原色説」の上に成り立っています。
CIEは、色の表示を標準化するために[R][G][B]という原色を、赤原色[R]=700nm(nm=ナノメートル)、緑原色[G]=546.1nm、青原色[B]=435.8nmの単波長光と定め、これらの原色を用いた「等色実験」(三原色を調整しながら混色し、等色した=等しい色に見えた、その瞬間の三原色の各混色量を測る)を重ね、「等色関数」(人間の標準的な色覚を数値化した関数)を定義しました。
色度図で表現できる色は、色の分布(上図参照)に示した通りであるが、これは明度Lが100の場合を示している。当然のことながら、表色はL値によって大きく変化するのでL値がいくらで表現しているかが色表現のポイントなる。また、色度図の外周はいわゆる純色を示しており(意外と知らない人が多い)、また、本来の色温度は色度(xy)上に座標で示される位置で光源特有の色として表わされる。
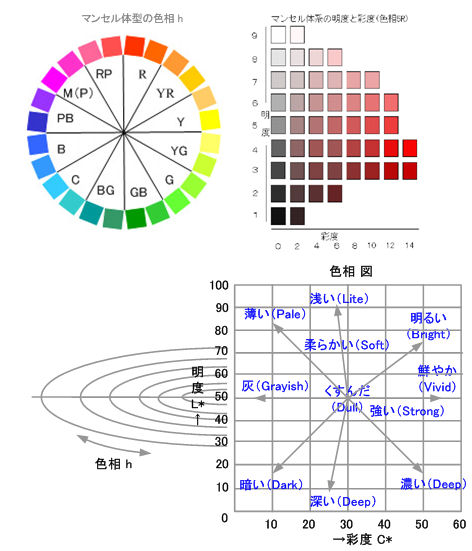
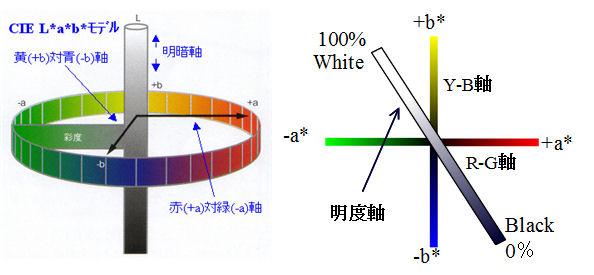
・マンセル表色系の特徴
マンセル表色系(Munsell color system)は、色を分類、整理するための色彩体系の一つである。色の三属性(色相、明度、彩度)を見た目に等しい間隔となるように区分された顕色系の表色系である。
マンセル表色系は、アメリカの画家で美術教育家でもあったアルバート・ヘンリー・マンセル (Albert Henry Munsell, 1858-1918)によって考案された。
現在使われているマンセル表色系は、マンセルの没後、アメリカ光学会(OSA)が実験によって修正を加えたものである。初期のマンセル表色系と区別するために「修正マンセル表色系」と呼ぶ場合もある。
-色相(Hue, ヒュー)
 マンセル表色系の色相(Hue, ヒュー)はR、Y、G、B、P(赤、黄、緑、青、紫)の5色
を基本色として、それぞれの中間色相YR、GY、BG、PB、RP(黄赤、黄緑、青緑、青紫、赤紫)の5色を加えた10色を色相を表す記号として使う。
マンセル表色系の色相(Hue, ヒュー)はR、Y、G、B、P(赤、黄、緑、青、紫)の5色
を基本色として、それぞれの中間色相YR、GY、BG、PB、RP(黄赤、黄緑、青緑、青紫、赤紫)の5色を加えた10色を色相を表す記号として使う。
色相の並びは、R、YR、Y、GY、G、BG、B、PB、P、RPとなり、これを時計回りに円環にしたものを色相環と呼ぶ。
マンセル表色系では「10BG、2 .5B、5B、7.5B、10B、2.5PB」など、色相の前に1〜10の数字をつけることで、色みの違いを表す。
5の数字がついた色相は、その色相記号の代表色相となる。
10分割した場合、10YRから1GYまでは「10YR、1Y、2Y、3Y、4Y、5Y(Yの代表色相)、6Y、7Y、8Y、9Y、10Y、1GY」のようになる。(0は使わないため、隣の記号の前に10をつけて表す)
-明度(Value, バリュー)
マンセル表色系の明度はグレースケールを基準とし、理想的な白の明度を10、黒の明度を0として、9色の無彩色を間に均等に置き、合計11段階に設定されている(小数点を入れた数字でも表示できる)
実際の色票では最も明るい明度は9.5、最も暗い明度は1.0となっている
-彩度(Chroma, クロマ)
マンセル表色系の彩度は、無彩色(彩度0)からどれだけ離れているかを表している。
数字が大きくなるほど彩度が高くなる。最高彩度の値は色相によって差があり、また同じ彩度でも色相によって鮮やかさが異なるように見えるす。
-色の表示方法
マンセル表色系では、色の三属性を表す数値を「色相(Hue) 明度(Value)/彩度(Chroma)」の順に表し、英語の頭文字をとって「HV/C」とも呼ばれる。読み方は、「5R 4/14」(ごあーるよんのじゅうよん)のように、明度と彩度を区切る「/」は「の」と読む。
無彩色の場合は、「N3」のように、中性を意味する「Neutral」の頭文字Nの後に明度の数値をつけて表す。
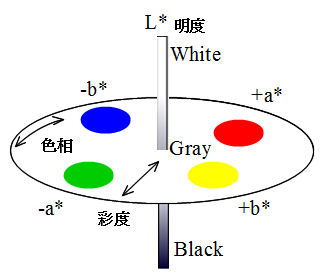
加えるに、マンセル表色系は、デザイン部門では多用されている色空間である。これは、視覚的な要素を取り入れたことに特徴というかメリットが存在する。写真系では色の一致性を追求でき、均等性のある立体色空間(三次元表示)を好むためにCIE L*a*b*色空間がデファクトスタンダード(業界標準)になっているが、現代の多様性、顕美性、視覚性などに対応させることを考えるとマンセル表色系が良いと考えている。
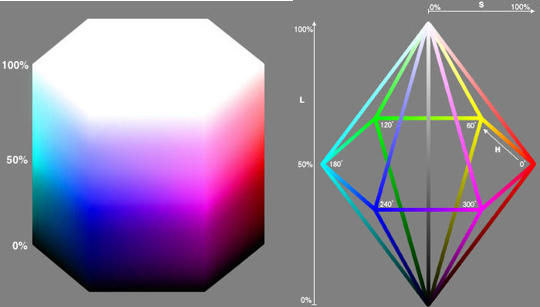
・ディスプレイの色表現
 ディスプレイ(display)
はモニタ (monitor)
ともいい、コンピュータなどの機器から出力される静止画または動画の映像信号を表示する機器である。
ディスプレイ(display)
はモニタ (monitor)
ともいい、コンピュータなどの機器から出力される静止画または動画の映像信号を表示する機器である。
コンピュータの出力機器の一つであり、画像を表示する方法には以下のようなものがある。
-ブラウン管 (CRT)
-液晶ディスプレイ (LCD)
-プラズマディスプレイ (PDP)
-有機ELディスプレイ (OLED)
-マイクロLEDディスプレイ マイクロLEDディスプレイ Micro LED(mLED)
-ビデオプロジェクタ
このうち、ビデオプロジェクタはブラウン管または液晶の表示をレンズで拡大表示するものが多いがデジタルミラーデバイス (DMD) を使ったものもある。
デスクトップパソコン向けの単体のディスプレイ装置は、かつては、ほとんどがブラウン管を使用した、パソコン専用のディスプレイだったため、CRTという用語がディスプレイ装置全体を指すほどであった。また、パソコンのグラフィック出力はテレビ(アナログブラウン管)よりも高解像度になり、専用のディスプレイはテレビよりも高価であった。
しかし1990年代後半から液晶を用いた単体のディスプレイ装置が登場し、2007年頃までにパソコン専用のCRTの新規生産出荷はほとんど行われなくなった。2009年現在では単体のディスプレイ装置の主流は液晶となっている。また、テレビ(デジタル化、液晶、PDP等)も高解像度となり、パソコンと接続して画像表示が可能になっていった。
パソコン専用の単体のディスプレイ装置(ブラウン管・液晶とも)については、パーソナルコンピュータ (PC) 本体とともに、「資源の有効な利用の促進に関する法律」の適用を受けることになり、メーカーによる回収・リサイクルが制度化された。
ビデオ信号はビデオ表示回路(ビデオカードなど)で生成発生され、少なくとも一つ以上の表示規格を満たす。規格には画面サイズ(表示領域の大きさ、表示画素数では無いことに注意)、発色数、水平および垂直方向の走査周波数、信号インターフェースの電気的特性などがあり、これらのいくつかは互いに関係しあう。
技術畑の人たちには「ディスプレイ」という言葉のほうが「モニタ」よりも好まれることがある。これは「機械語レベルのデバッグ」や「スレッド同期機能」をあらわす「モニタ」と混同しやすいためである。コンピュータディスプレイは、他に「ビデオ表示端末」(VDT) とも呼ばれる。


 た。マンセル・カラー・システムに強く影響され、どちらの
た。マンセル・カラー・システムに強く影響され、どちらの





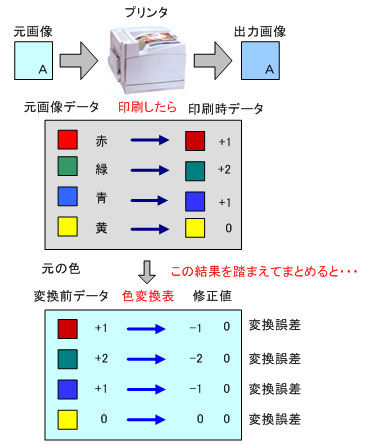
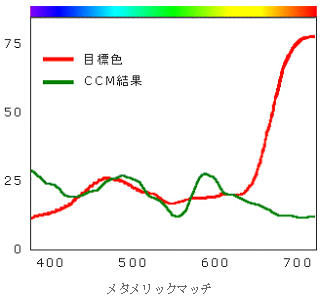
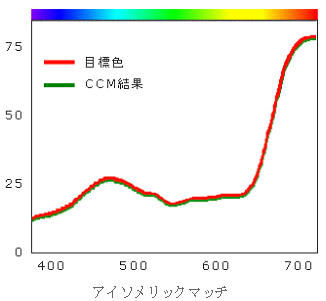
 カラーマネージメントシステムにおいては、色合わせが非常に大切である。原画に忠実な色表現を行うことは色再現の鉄則であるが、厳密に言えば
カラーマネージメントシステムにおいては、色合わせが非常に大切である。原画に忠実な色表現を行うことは色再現の鉄則であるが、厳密に言えば









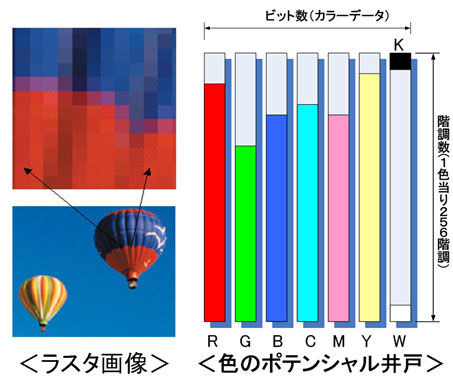
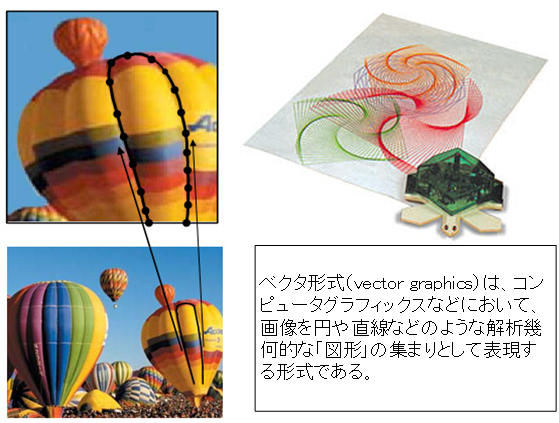
 画像オブジェクト
画像オブジェクト